티스토리 뷰
반응형

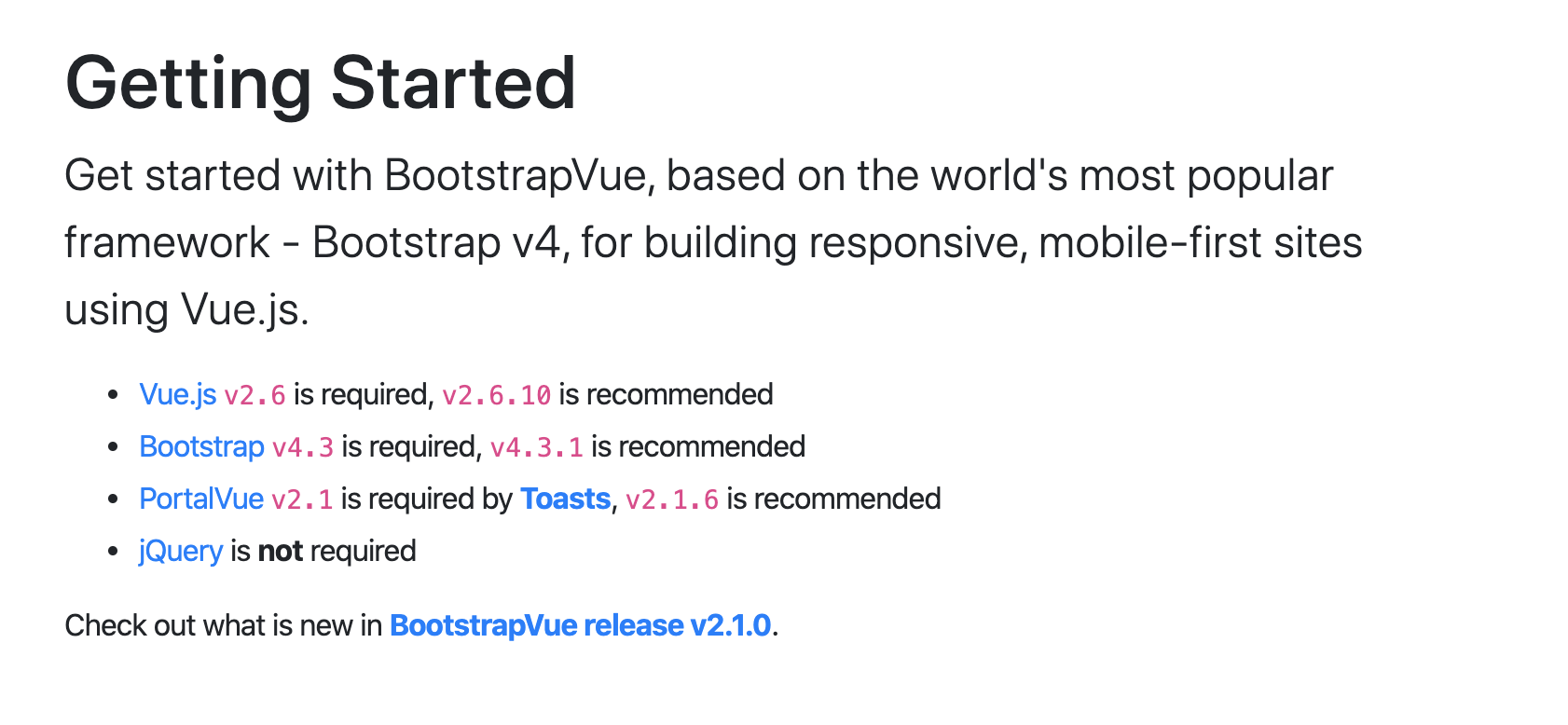
vue.js에서 jquery없이 bootstrap을 사용하기 위해 bootstrap-vue를 설치 하려고 한다.
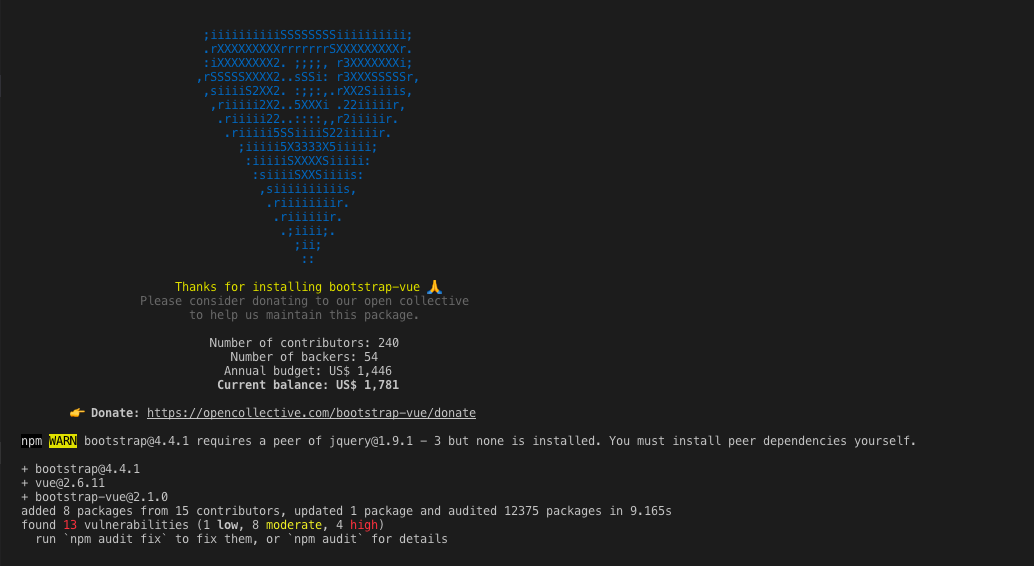
적용하려는 프로젝트로 이동 후, 아래 명령어 실행.
npm install bootstrap-vue bootstrap

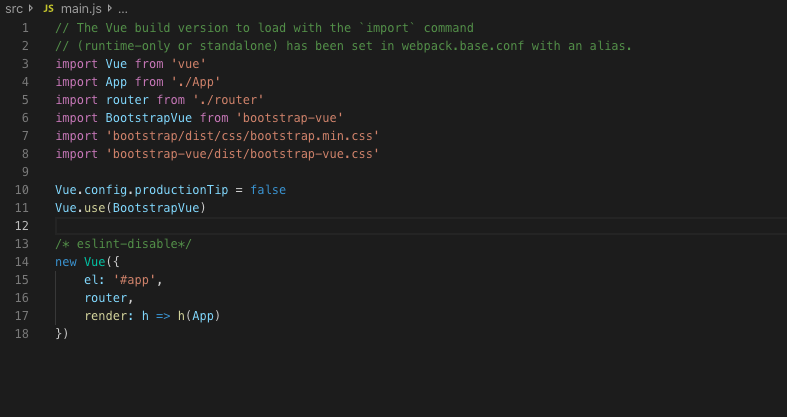
프로젝트의 main.js 에 아래 코드 추가
import BootstrapVue from 'bootstrap-vue'
import 'bootstrap/dist/css/bootstrap.min.css'
import 'bootstrap-vue/dist/bootstrap-vue.css'
Vue.use(BootstrapVue)

정상 적용 확인을 위하여 보여주고자 하는 페이지에 예제코드 추가
<b-list-group>
<b-list-group-item>Cras justo odio</b-list-group-item>
<b-list-group-item>Dapibus ac facilisis in</b-list-group-item>
<b-list-group-item>Morbi leo risus</b-list-group-item>
<b-list-group-item>Porta ac consectetur ac</b-list-group-item>
<b-list-group-item>Vestibulum at eros</b-list-group-item>
</b-list-group>
https://bootstrap-vue.js.org/docs/components/list-group/#list-group
BootstrapVue
Quickly integrate Bootstrap v4 components with Vue.js
bootstrap-vue.js.org

반응형
'javascript > vue.js' 카테고리의 다른 글
| n을 이용한 node.js 버전 관리(n - Node.js version management) (0) | 2020.03.30 |
|---|---|
| Vue.js 개발 환경 구성 (0) | 2019.12.07 |
댓글
반응형
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- springboot https
- 몽고DB 완벽가이드
- MSSQL
- 뱅셀 유전자
- update query multi row
- vue.js
- 슬랙봇
- 이것이 자바다
- 슬랙
- spring-boot-starter-data-redis
- update query
- multiple row update
- update set multiple
- 싱글턴
- visual studio code
- gradle
- java
- 뱅크샐러드 유전자
- effectivejava
- Slack
- 그레이들
- update set multi
- 슬랙 /
- 뱅크샐러드
- update query mutiple row
- update query set multiple
- 업데이트 쿼리
- 다중 업데이트
- SpringBoot
- 이펙티브자바
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
