티스토리 뷰
반응형
알림창을 띄울 때 alert을 주로 사용한다. 간단하게 사용할 수 있지만 UI적인 부분과 기능적인 요소가 부족하다.

SweetAlert을 사용하면 alert을 조금 더 예쁘게 꾸밀 수 있고, 커스터 마이징 할 수 있다.

SweetAlert?
SweetAlert makes popup messages easy and pretty.
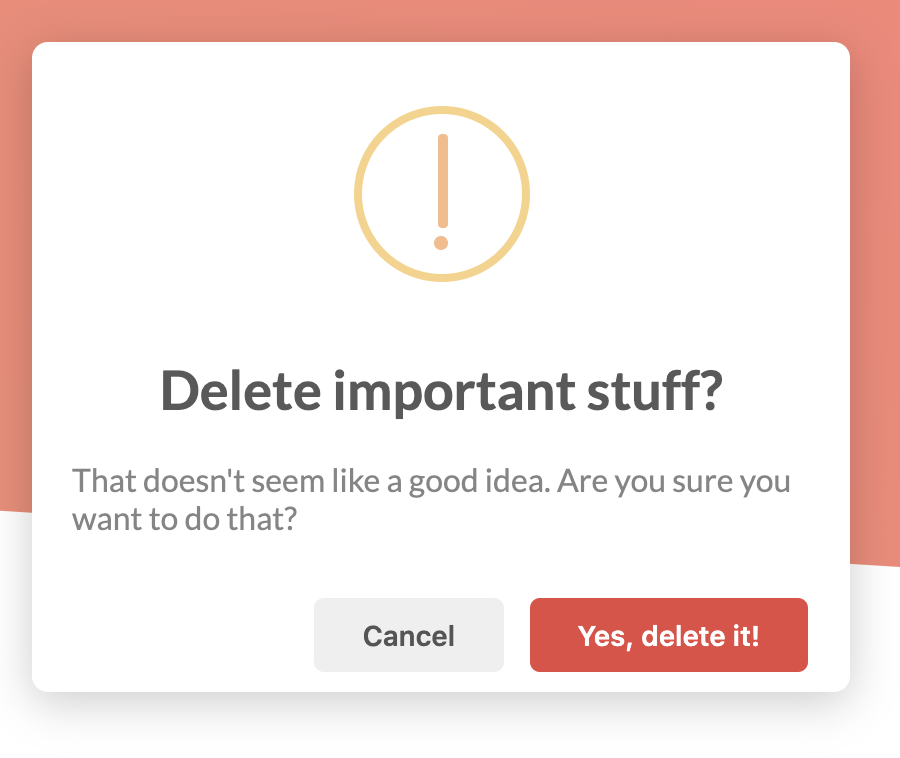
SweetAlert
You've arrived! How lovely. Let me take your coat. Oops! Seems like something went wrong! Delete important stuff? That doesn't seem like a good idea. Are you sure you want to do that?
sweetalert.js.org



CDN
<script src="https://unpkg.com/sweetalert/dist/sweetalert.min.js"></script>사용법
기존에 alert으로 호출하던 방식을 swal로 변경하여 사용하면 된다.
1. text
swal("Hello world!");

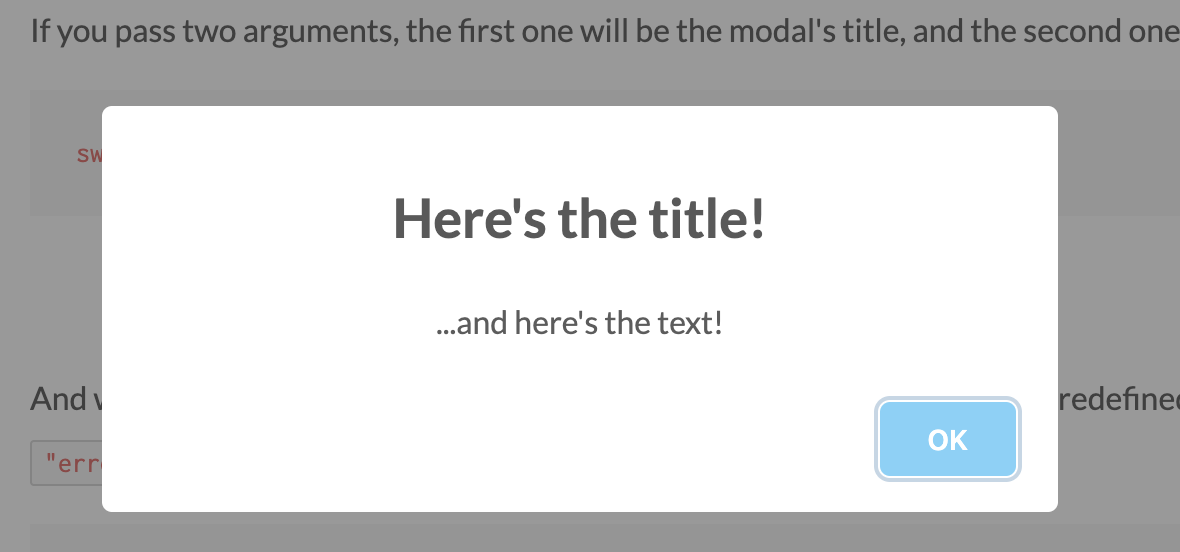
2. title, text
swal("Here's the title!", "...and here's the text!");

3. title, text, icon(success, info, warning, error)
swal("Good job!", "You clicked the button!", "success");

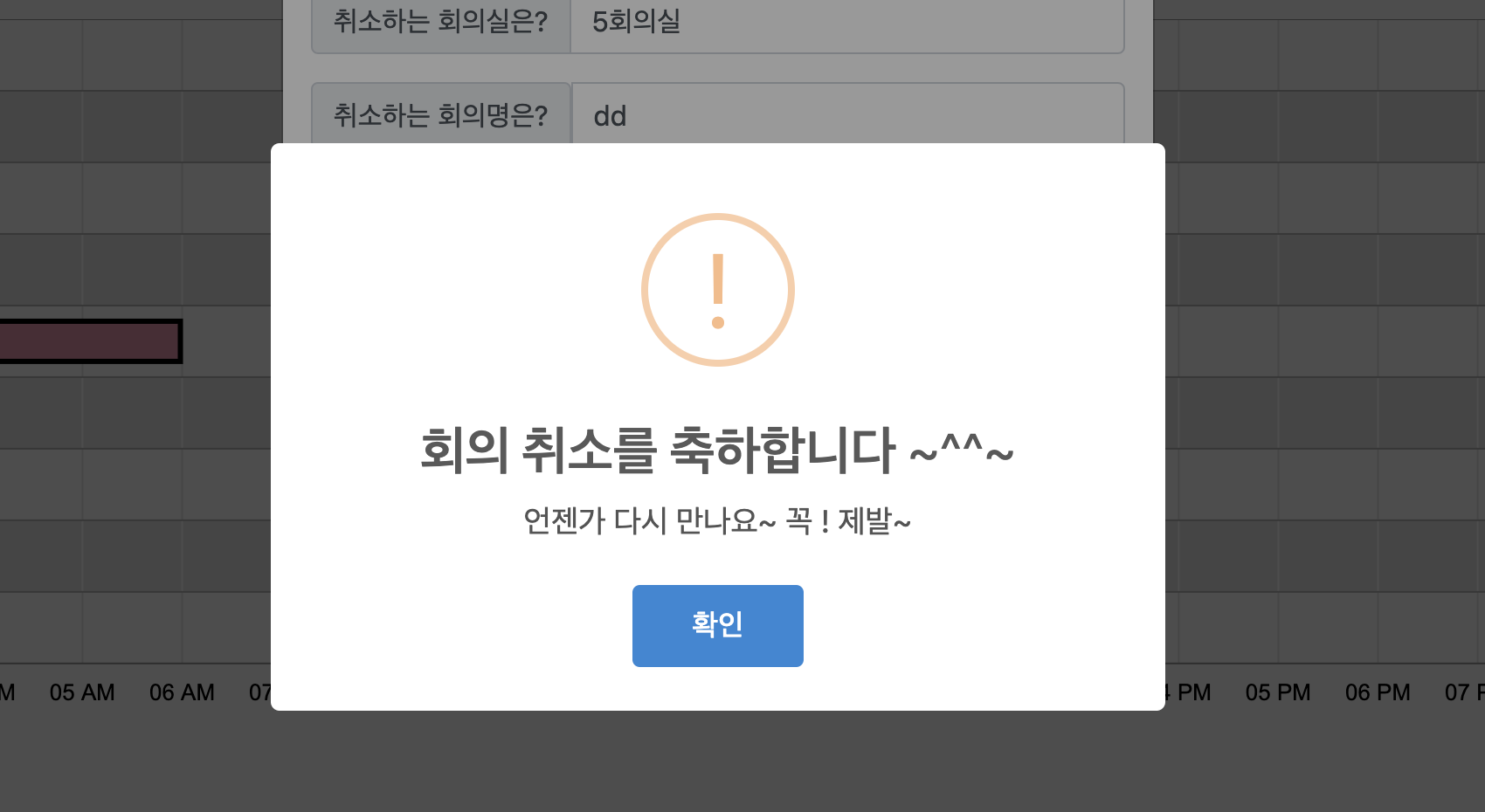
swal(title, text, icon) 형식을 가장 많이 사용한다. 필요에 따라 icon을 커스터 마이징 하거나 input을 사용한 방법들을 이용할 수 있다.



function sweetAlert(title, text, icon) {
swal({
title: title,
text: text,
icon: icon,
buttons: '확인'
}).then((value) => {
if (value) {
location.href = '/schedule?date='+$('#datepicker').val();
}
});
}
반응형
'javascript > Javascript(jQuery)' 카테고리의 다른 글
| 자바스크립트 !! 연산자 (0) | 2019.12.15 |
|---|---|
| [jQuery]날짜(Date) (0) | 2019.05.28 |
| 모바일웹에서 휴대폰 키보드 이벤트 (0) | 2019.01.15 |
댓글
반응형
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 뱅크샐러드 유전자
- update query set multiple
- 몽고DB 완벽가이드
- MSSQL
- 뱅셀 유전자
- update query
- 뱅크샐러드
- vue.js
- SpringBoot
- 업데이트 쿼리
- 슬랙
- springboot https
- 이펙티브자바
- java
- Slack
- update set multiple
- 슬랙 /
- update set multi
- effectivejava
- visual studio code
- multiple row update
- 그레이들
- gradle
- update query multi row
- update query mutiple row
- 이것이 자바다
- 다중 업데이트
- 슬랙봇
- 싱글턴
- spring-boot-starter-data-redis
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
